Difference between revisions of "LCD Panel"
m |
(→Usage: Updated the information to reflect how the UI functions currently, and also attempted to clarify the language.) |
||
| (11 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{SimpleItembox|Mod:Vanilla/CubeBlock/LargeLCDPanel |
| − | | | + | |Size|Mass|Integrity|BuildTimeSeconds|RequiredPowerInput#W|ResourceSinkGroup|IsAirTight|PCU |
| − | | | + | }}{{SimpleItembox|Mod:Vanilla/CubeBlock/SmallLCDPanel |
| − | | | + | |Size|Mass|Integrity|BuildTimeSeconds|RequiredPowerInput#W|ResourceSinkGroup|IsAirTight|PCU |
| − | | | + | }}{{CategorizeComponents|Mod:Vanilla/CubeBlock/LargeLCDPanel}} |
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | + | == Overview == | |
| − | + | The LCD Panel is a thin panel that takes an entire block face and can display a variety of messages and textures that can be displayed constantly or triggered by the [[Programmable Block]], [[Sensor]], [[Timer Block]], or any other block capable of triggering. | |
| − | + | ||
| − | + | == Usage == | |
| − | + | To access the panel settings, hover over it and pressing the 'K' key. | |
| − | + | ||
| − | + | Within the settings you can name the screen as with any other block type. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Using LCD to Display Text and Images''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | To set the screen to display text and/or images select the "No Content" dropdown and choose "Text and Images". | |
| − | |||
| − | + | Choosing "Edit Text" allows inputting custom text such as the name of a room to use above doors. The text can then be scaled up to fit the screen dimensions or preferred size by using the "Font Size" slider. | |
| − | + | The "Color" sliders allow setting the text colour using RGB slider and "Backgr." allows setting background fill colours (default black). If using a transparent LCD then the text will be against transparency unless fill colour is added. | |
| − | The LCD | + | |
| + | "Loaded Textures" has a list of the available default and modded (where applicable) images available for display on the screen. Select the desired image and select "Add to selection". The selected image will then show in the second "Selected textures" panel. | ||
| + | |||
| + | When multiple images are applied they can be set to cycle between with the duration between images being set by the "Image change interval" slider. To remove an image from display select it in the second panel and select "Remove selected". | ||
| + | |||
| + | The "Preserve aspect ratio" checkbox can be used to prevent the image being stretched if it does not fit the screen properly such as when using a wide LCD. | ||
| + | |||
| + | '''Using LCD to Display Scripts''' | ||
| + | |||
| + | To set the LCD to display a script, choose "Script" from the dropdown. Choosing Script allows the display of information such as weather, artificial horizon for vehicles, Energy and Hydrogen level etc. | ||
| − | + | The panel's title and text can be made public, private, or a combination of both. Textures applied can be selected from a list or custom textures can be selected. Textures can be set to rotate on a timer, changing from one to the next. GPS coordinates shown in the GPS format in the text panel will appear in the GPS and can be activated (=shown on HUD). | |
| − | |||
=== Settings === | === Settings === | ||
| Line 121: | Line 108: | ||
<div style="-webkit-border-image: none;-webkit-box-shadow: rgba(0, 0, 0, 0.046875) 0px 1px 1px 0px inset;background-color: #eeeeee;border-bottom-color: #AFAFAF;border-bottom-left-radius: 3px;border-bottom-right-radius: 3px;border-bottom-style: solid;border-bottom-width: 1px;border-left-color: #AFAFAF;border-left-style: solid;border-left-width: 1px;border-right-color: #AFAFAF;border-right-style: solid;border-right-width: 1px;border-top-color: #AFAFAF;border-top-left-radius: 3px;border-top-right-radius: 3px;border-top-style: solid;border-top-width: 1px;box-shadow: rgba(0, 0, 0, 0.046875) 0px 1px 1px 0px inset;color: #333;display: block;font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;font-size: 1em;height: auto;line-height: 20px;margin-bottom: 5px;margin-left: 8px;margin-right: 8px;margin-top: 0px;min-height: 20px;padding-bottom: 4px;padding-left: 4px;padding-right: 4px;padding-top: 4px;width: auto;"> | <div style="-webkit-border-image: none;-webkit-box-shadow: rgba(0, 0, 0, 0.046875) 0px 1px 1px 0px inset;background-color: #eeeeee;border-bottom-color: #AFAFAF;border-bottom-left-radius: 3px;border-bottom-right-radius: 3px;border-bottom-style: solid;border-bottom-width: 1px;border-left-color: #AFAFAF;border-left-style: solid;border-left-width: 1px;border-right-color: #AFAFAF;border-right-style: solid;border-right-width: 1px;border-top-color: #AFAFAF;border-top-left-radius: 3px;border-top-right-radius: 3px;border-top-style: solid;border-top-width: 1px;box-shadow: rgba(0, 0, 0, 0.046875) 0px 1px 1px 0px inset;color: #333;display: block;font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;font-size: 1em;height: auto;line-height: 20px;margin-bottom: 5px;margin-left: 8px;margin-right: 8px;margin-top: 0px;min-height: 20px;padding-bottom: 4px;padding-left: 4px;padding-right: 4px;padding-top: 4px;width: auto;"> | ||
{| class="wikitable" style="width: 100%" | {| class="wikitable" style="width: 100%" | ||
| − | |style="text-align: left;width: 8%"| | + | |style="text-align: left;width: 8%"| [[Update 01.070]] ||style="padding-left: 10px;padding-right: 10px;"| |
| − | + | LCD Panel introduced. | |
|} | |} | ||
</div> | </div> | ||
[[Category:Miscellaneous Blocks]] | [[Category:Miscellaneous Blocks]] | ||
| + | [[Category:Functional Blocks]] | ||
Latest revision as of 19:25, 15 June 2022
222,200,000 mg
0.222 t
0.1 kW
89,800,000 mg
0.0898 t
0.1 kW
Contents
Overview
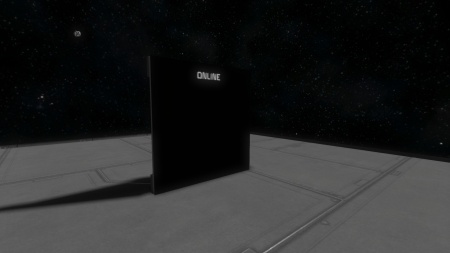
The LCD Panel is a thin panel that takes an entire block face and can display a variety of messages and textures that can be displayed constantly or triggered by the Programmable Block, Sensor, Timer Block, or any other block capable of triggering.
Usage
To access the panel settings, hover over it and pressing the 'K' key.
Within the settings you can name the screen as with any other block type.
Using LCD to Display Text and Images
To set the screen to display text and/or images select the "No Content" dropdown and choose "Text and Images".
Choosing "Edit Text" allows inputting custom text such as the name of a room to use above doors. The text can then be scaled up to fit the screen dimensions or preferred size by using the "Font Size" slider.
The "Color" sliders allow setting the text colour using RGB slider and "Backgr." allows setting background fill colours (default black). If using a transparent LCD then the text will be against transparency unless fill colour is added.
"Loaded Textures" has a list of the available default and modded (where applicable) images available for display on the screen. Select the desired image and select "Add to selection". The selected image will then show in the second "Selected textures" panel.
When multiple images are applied they can be set to cycle between with the duration between images being set by the "Image change interval" slider. To remove an image from display select it in the second panel and select "Remove selected".
The "Preserve aspect ratio" checkbox can be used to prevent the image being stretched if it does not fit the screen properly such as when using a wide LCD.
Using LCD to Display Scripts
To set the LCD to display a script, choose "Script" from the dropdown. Choosing Script allows the display of information such as weather, artificial horizon for vehicles, Energy and Hydrogen level etc.
The panel's title and text can be made public, private, or a combination of both. Textures applied can be selected from a list or custom textures can be selected. Textures can be set to rotate on a timer, changing from one to the next. GPS coordinates shown in the GPS format in the text panel will appear in the GPS and can be activated (=shown on HUD).
Settings
- Public title - Title that will appear on top of the screen. Visible to everyone
- Public text - Text that appears under title. Visible to everyone
- Private title - Text title will appear on top of the screen. Isn't shown publicly unless changed
- Private text - text that appears under title. Isn't shown publicly unless changed
- Access type - Who has permission to read & write information on the screen
- Show text on screen - Adjust who can view which text on the screen
- Font size - Changes the size of all the text on the screen
Colour
- Font - Changes the colour of the text on the screen
- Background - Changes the colour behind the text on the screen
Textures
- Loaded textures - Available textures that can be used on the screen (and downloaded from the workshop) will appear here.
- Add to selection - Any textures selected from the above can be added using this button. They will then appear below in "Selected".
- Image change interval - Changes the speed (in seconds) how quickly the textures change.
- Selected textures - Any textures that were added, will be displayed here. The order in which they are placed effects which image is displayed first (top of the list is displayed first).
- Remove selected - any selected image in "Selected" can be removed by pressing this button.
Media
Tips
- The LCD needs to be powered in order to work, otherwise it'll display as "Offline"
- If you're using a programmable block with the LCD, be sure to check that both are under the same Ownership
Known Issues
Related Items
Programming
The LCD Panel could be accessed with the programmable block as IMyTextPanel. It could work in ´Texture Mode´ in which the selected textures are shown or the ´Text Mode´ in which the text is shown. The following methods are available:[1]
| Method | Description |
|---|---|
bool WritePublicText(String value, bool append = false)
|
Writes value to the public text field. If append is true then the value is appended to the end of the current text. |
String GetPublicText()
|
Returns the current content of the public text field. |
bool WritePublicTitle(String value, bool append = false)
|
Sets the public title to value. If append is true then the value is appended to the end of the current title. |
String GetPublicTitle()
|
Returns the current public title. |
void AddImageToSelection(String id)
|
Adds an image/texture to the end of the list of selected textures. If no image/texture with the name id exists the texture ´Offline´ is added instead. |
void AddImagesToSelection(List<String> ids)
|
Adds the images/textures to the end of the list of selected textures. If no image/texture with the name id exists the texture ´Offline´ is added instead. |
void ShowPublicTextOnScreen()
|
Enables the text to be shown. |
void ShowTextureOnScreen()
|
Enables the textures to be shown. |
References
- ↑ http://www.reddit.com/r/spaceengineers/comments/2y8for/call_a_lcd_screen_with_programmable_block/cp77do6
Update History
| Update 01.070 |
LCD Panel introduced. |