|
|
| Line 150: |
Line 150: |
| | | | |
| | </div> | | </div> |
| | + | [[Category:Miscellaneous Blocks]] |
Revision as of 15:21, 16 August 2015
Large Ship / Station
Button Panel
Components
Required
Dimensions (W x H x D):
1 x 1 x 1
Dimensions (W x H x D):
1 x 1 x 1
Overview
The button panel is self explanatory in that it allows the player to program 4 different buttons on the block. Currently, the buttons may only control devices connected to the grid. In other words, it may not control ships/stations not directly connected to its own grid. However, the small ship version only has one button that may be programmed.
- Note * The button panel must be powered in order to function!
Usage
Light Indicators
| Button Indicator Light Definitions
|
| Color
|
Status
|
Comments
|
| N / A
|
Not Programmed
|
This indicates that the button has not been programmed to do anything
|
| Yellow
|
Is programmed
|
The button has been programmed, and is ready to be used
|
| Red
|
No Power
|
There is no power being supplied to it, or it is switched off.
|
Control Panel
| Control Panel
|
| Options
|
Comments
|
| Name
|
You can enter in your own custom name in the text box
|
| Show on HUD
|
If there is an Antenna attached to the same grid, this device will display its position on the players HUD
|
| Anyone can use
|
Anyone (even if they do not own the block) can use the buttons
|
| Setup Actions
|
This takes you to a menu that allow you to program each button on the panel
|
The button panel is simple to use, but may appear complicated to a first time user. An example below will explain how to use the block.:
| Example Tutorial
|
- In this example, we have 4 light blocks on the wall: Red, Green, Blue, Yellow
- Now, placed in front of them is the button panel block. It has not yet been programmed, and does not show any indicator lights on it.
- We will now assign each button to each light on the wall in front of it. As we walk up to the panel, we will highlight one of the buttons (In this case, the first one with one square), and press the open control panel button (default "K").
- This menu shows all the devices that your button panel can control. You may see multiple images of the same device. Each devices name will show up by simply hovering your mouse over them.
- If you hover your mouse over a device, you can right-click for all its options. The button may control any one of these actions. In this example we will give the button the "Toggle block On/Off". Simply select this option.
- Notice on the bottom of the screen the light block action we selected has been placed there. In this case, it is the button with 1 square on the left. You can click each button on the bottom of the screen, and assign it a command. Now we will select the button with 2 squares (on the left) to give the next button a new command.
|
- Like before, we will right click on the next light block and assign the action "Toggle block On/Off". Notice that is now also is placed on the bottom of the screen. We will repeat this until all four light blocks have each their own button.
- After we are finished, exit the interface. You will notice that the buttons on the panel are now lit up (yellow). This indicates the button has something assigned to it and is ready to be used.
- Lets try out our new assigned buttons. We'll first use the action button on the far left one (1 square) to turn off the red light. Notice it will instantly turn off once you press the button.
- Next, we'll shut off (blue) with button number 3 (3 squares).
- Now we will switch off the rest
- To turn back on the light, simply press the button again.
|
Media
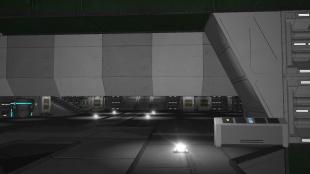
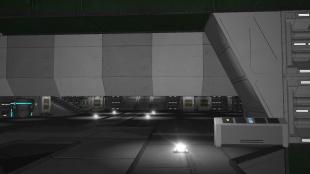
 The button panel on the left controls the door in front |
 The button panel on the right opens this large hanger door behind it |
 View of the large button panel |
 View of the small button panel |
Tips
Known Issues
Programming
(IMyButtonPanel)
Actions: 1
Anyone Can Use On/Off
Properties: 0
Update History