Difference between revisions of "Button Panel"
Vox Serico (talk | contribs) m (categories) |
|||
| (8 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{SimpleItembox|Mod:Vanilla/CubeBlock/ButtonPanelLarge|Size|Mass|Integrity|BuildTimeSeconds|IsAirTight|ResourceSinkGroup|ButtonCount|PCU}} |
| − | | | + | {{SimpleItembox|Mod:Vanilla/CubeBlock/ButtonPanelSmall|Size|Mass|Integrity|BuildTimeSeconds|IsAirTight|ResourceSinkGroup|ButtonCount|PCU}} |
| − | | | + | {{CategorizeComponents|Mod:Vanilla/CubeBlock/ButtonPanelLarge}} |
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | |||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | }} | ||
== Overview == | == Overview == | ||
The button panel is self explanatory in that it allows the player to program 4 different buttons on the block. Currently, the buttons may only control devices connected to the grid. In other words, it may not control ships/stations not directly connected to its own grid. However, the '''small ship version only has one button''' that may be programmed. | The button panel is self explanatory in that it allows the player to program 4 different buttons on the block. Currently, the buttons may only control devices connected to the grid. In other words, it may not control ships/stations not directly connected to its own grid. However, the '''small ship version only has one button''' that may be programmed. | ||
| Line 42: | Line 7: | ||
== Usage == | == Usage == | ||
| − | The button panel can be used to trigger [[Door]]s, depressurize [[Air Vent]]s, or simply switching a whole group of [[Interior Light]]s. The number of possibilities are up to the player. The buttons 1-4 are from left to right. The player can use the [[Interact]] button and a list of all available controllable blocks on the grid will be displayed. | + | The button panel can be used to trigger [[Door]]s, depressurize [[Air Vent]]s, or simply switching a whole group of [[Interior Light]]s. The number of possibilities are up to the player. The buttons 1-4 are from left to right. The player can use the [[Controls#Systems_1|Interact]] button and a list of all available controllable blocks on the grid will be displayed. |
For it to function, the button panel requires power at all times. So in a situation where no power is being supplied, the player has to manually input commands in the control panel to any blocks. | For it to function, the button panel requires power at all times. So in a situation where no power is being supplied, the player has to manually input commands in the control panel to any blocks. | ||
| Line 123: | Line 88: | ||
== Programming == | == Programming == | ||
| − | + | * [[Programming_Guide/Action_List#Button_Panel|Action List - Button Panel]] | |
| − | |||
| − | |||
| − | |||
| − | |||
== Update History == | == Update History == | ||
| Line 138: | Line 99: | ||
</div> | </div> | ||
[[Category:Miscellaneous Blocks]] | [[Category:Miscellaneous Blocks]] | ||
| + | [[Category:Functional_Blocks]] | ||
Latest revision as of 22:43, 18 May 2020
194,000,000 mg
0.194 t
22,200,000 mg
0.0222 t
Contents
Overview
The button panel is self explanatory in that it allows the player to program 4 different buttons on the block. Currently, the buttons may only control devices connected to the grid. In other words, it may not control ships/stations not directly connected to its own grid. However, the small ship version only has one button that may be programmed.
- Note * The button panel must be powered in order to function!
Usage
The button panel can be used to trigger Doors, depressurize Air Vents, or simply switching a whole group of Interior Lights. The number of possibilities are up to the player. The buttons 1-4 are from left to right. The player can use the Interact button and a list of all available controllable blocks on the grid will be displayed.
For it to function, the button panel requires power at all times. So in a situation where no power is being supplied, the player has to manually input commands in the control panel to any blocks.
Control Panel
- Name - You can enter in your own custom name in the text box
- Show on HUD - If there is an Antenna attached to the same grid, this device will display its position on the players HUD
- Anyone can use - Anyone (even if they do not own the block) can use the buttons
- Setup Actions - This takes you to a menu that allow you to program each button on the panel
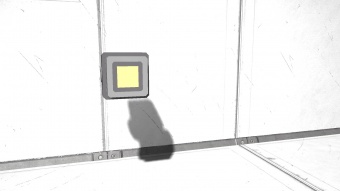
Light Indicators
| Not Programmed | This indicates that the button has not been programmed to do anything | |
| Is programmed | The button has been programmed, and is ready to be used | |
| No Power | There is no power being supplied to it, or it is switched off. |
Example
The button panel is simple to use, but may appear complicated to a first time user. An example below will explain how to use the block.:
| Example Tutorial | |
|---|---|
|
|
Media
Tips
- If you're wanting to instead make button #4 activate a door, instead of #1 on the panel but don't want anything inbetween, here is a very simple trick. Go into "setup actions" in the button panel, and just add 3 random triggers. For example, switch off 3 different lights. For the #4 button, set the action you want it too. Now delete the previous 3 triggers (buttons #1-3). Done!
Known Issues
Programming
Update History
| Update 01.043 |
|