Difference between revisions of "Button Panel"
From Space Engineers Wiki
(added some linking) |
(added dimensions) |
||
| Line 19: | Line 19: | ||
| lcomponent4 = Interior Plate | | lcomponent4 = Interior Plate | ||
| lcomponent4amt = 10 | | lcomponent4amt = 10 | ||
| + | | lwidth = 1 | ||
| + | | lheight = 1 | ||
| + | | ldepth = 1 | ||
| sbuildtime = 10 | | sbuildtime = 10 | ||
| Line 28: | Line 31: | ||
| scomponent3 = Steel Plate | | scomponent3 = Steel Plate | ||
| scomponent3amt = 2 | | scomponent3amt = 2 | ||
| + | | swidth = 1 | ||
| + | | sheight = 1 | ||
| + | | sdepth = 1 | ||
| version = 01.046 | | version = 01.046 | ||
Revision as of 17:34, 2 November 2014
20
Mass (kg):
0
Integrity:
0
Build time (seconds):
10
Dimensions (W x H x D):
1 x 1 x 1
Mass (kg):
0
Integrity:
0
Build time (seconds):
10
Dimensions (W x H x D):
1 x 1 x 1
Contents
Function
The button panel is self explanatory in that it allows the player to program 4 different buttons on the block. Currently, the buttons may only control devices connected to the grid. In other words, it may not control ships/stations not directly connected to its own grid. However, the small ship version only has one button that may be programmed.
- Note * The button panel must be powered in order to function!
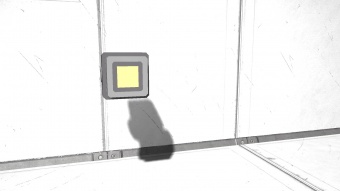
| Button Indicator Light Definitions | ||
|---|---|---|
| Color | Status | Comments |
| N / A | Not Programmed | This indicates that the button has not been programmed to do anything |
| Yellow | Is programmed | The button has been programmed, and is ready to be used |
| Red | No Power | There is no power being supplied to it, or it is switched off. |
| Control Interface Menu | |
|---|---|
| Options | Comments |
| Name | You can enter in your own custom name in the text box |
| Show on HUD | If there is an Antenna attached to the same grid, this device will display its position on the players HUD |
| Anyone can use | Anyone (even if they do not own the block) can use the buttons |
| Setup Actions | This takes you to a menu that allow you to program each button on the panel |
Placement
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Usage
The button panel is simple to use, but may appear complicated to a first time user. An example below will explain how to use the block.:
| Example Tutorial | |
|---|---|
|
|